- React Native Tutorial
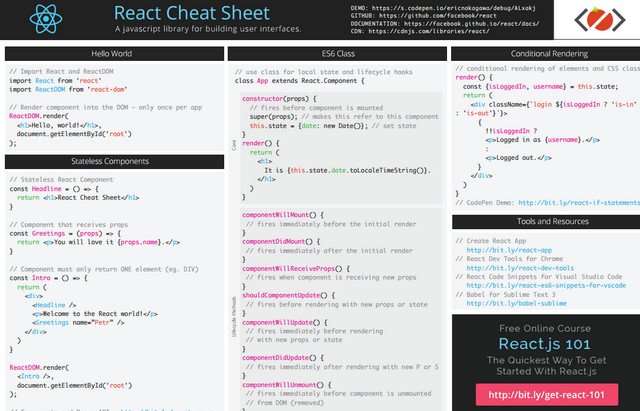
React JS Cheat Sheet JavaScript is a high-level interpreted language that is supported by all cutting edge web browsers. It supports object-oriented programming styles and has an Application Programming Interface (API) that permits developers to work with clusters, general expressions, and text. React Native placeholder; string that will be rendered before text input has been entered. Cellular structure composed of Rows and Cols: React Native Column component for grid: React Native Row component for grid: React Native Specifying lists of information: React Native dataArray.
React Native Layout

- Core Concepts
- Components and APIs
- React Native Useful Resources
- Selected Reading

There are a couple of ways to style your elements in React Native.
Cheat Sheet React Native Free
You can use the style property to add the styles inline. However, this is not the best practice because it can be hard to read the code.
In this chapter, we will use the Stylesheet for styling.
Container Component
In this section, we will simplify our container component from our previous chapter.
App.js

React Native Flex Layout
Presentational Component
In the following example, we will import the StyleSheet. At the bottom of the file, we will create our stylesheet and assign it to the styles constant. Note that our styles are in camelCase and we do not use px or % for styling.
To apply styles to our text, we need to add style = {styles.myText} property to the Text element.
PresentationalComponent.js

When we run the app, we will receive the following output.
